我在过去的几年中,写了4本书。有传统意义上的两本实体书:《JavaScript核心概念及实践》和《轻量级Web应用开发》,还有两本电子书《3周3页面》和《函数式编程乐趣》。当然对我而言,主职工作是软件开发,写作是个副业。
在写作的过程中,有一些有趣的心得。
- 写作本身是一个很好的
学习过程(至少是一个驱动你学习的动力) - 写书非常枯燥,特别是校对的时候
- 写作不会让你变得富有,但是有时候会让你开心(不总是)
写文章 vs 写书
写博客/文章和写书还是有很大差别的,一个明显的差异是写文章会比较随意,而且应该尽量保持精简。一篇文章提供一些信息即可,应该尽量远离细节(如果写一篇教程,则另当别论)。而写书则应该尽可能的深入细节,尽可能可以让读者依书自修。
投入与回报
首先要明白的一点是,不要指望用写书来赚钱,至少前4本是这样的。粗略的算一下:我的第一本书卖了3000册,每卖一本我可以得到4元RMB,一共就是12,000元RMB。而这本书我断断续续写了三年。那是很多个周末,很多个假期,很多个夜晚的付出换来的,如果真正要计算投入产出比的话(纯粹金钱上),这显然是一个毫不合算的事情。
作为一个参考,IBM developerWorks的投稿,千字200元,一般写5,000字以内,也就是800元RMB左右。而要写一篇这样的文章,我只需要一天(当然需要数周/数月的积累)。12,000元RMB需要写15篇文章,如果每周写一篇,不到4个月就可以写完,而且写文章比写书容易多了,毕竟篇幅比较短小,易于校对。而且对于大部分开发者来说,固定在一个主题上的难度要比15个独立的主题简单的多,因为无需特别深入。
所以根据经验,要抱着公益的情怀来写书。也就是说为了让知识更好的分享,让你学习到的先进科学技术来帮助更多的开发者,提高他们的开发效率,让他们可以在周末多休息一天。而至于翻译技术书籍,那基本上就是免费的了,完全是一个公益活动(耗时数月,斟酌字句,推敲表达方式,但是价格极为低廉:千字60元RMB),所以下次见了技术书籍的译者,就多少给他捐点吧,他们才是在为人民服务。
知识的诅咒
“知识的诅咒”是指人们在获得了某种知识之后,就无法想象没有这种知识的情况了。这种现象随处可见,比如一个你到了一个从未去过的陌生城市,遇到以为当地人,然后向他问路。当地人觉得已经说的很清楚了,但是你还是不知道该怎么走。另一个例子是:假设你不认识泰文,然后你打开任何一本泰文写的小说,你只能依稀感觉到这是一种文字,除此之外你并不能从中获取任何的信息。但是当你学习了一段时间泰文之后,再来看这本小说,之前的那种感受就再也没有了。

写书的时候,你首先需要具备某种知识。但是写书的目的是将这些知识传递给那些不具备此知识的人,而根据“知识的诅咒”,你又无法确知那些初学者会遇到哪些问题!解决这个问题的方法就是找初学者来试读。而且为了保险起见,还应该找尽可能多的人来试读。
写作方式
一种方式是自下而上的,写一些独立的文章,最后发现可以串起来,然后形成一本书,另一种方式是自上而下,但是又会逐步调整。根据经验,不论是写一篇简单的博客,还是写一本书,都需要按照自上而下的方式。随心所欲的写下去,基本上都收不住,而且整个文章支离破碎,貌似有很多内容,但是不成章法,读者也无法轻松的获取知识。
先列出大的章节,然后逐步细化,但是未必是按照顺序来写。先编写自己最熟悉的部分,然后逐步完善。例子的选取需要精妙而恰当,最好有图例来说明。
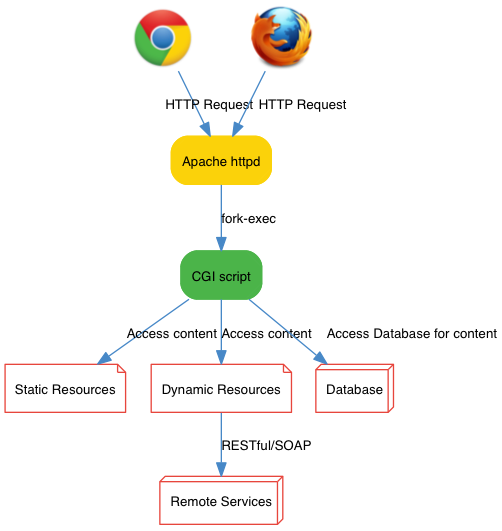
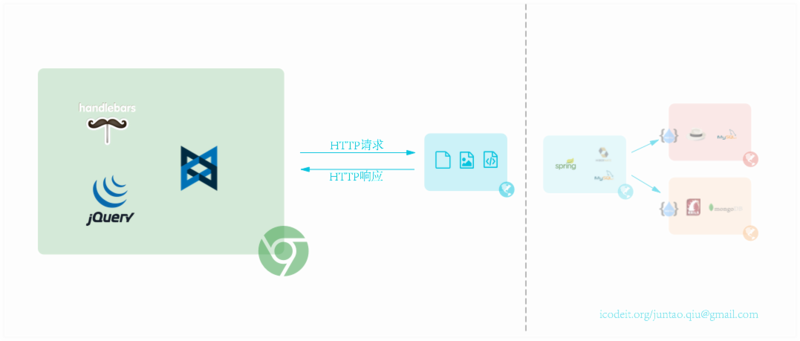
配图制作
一般而言,我在书中会使用两种图:流程图和一些截屏。截屏通常使用Mac OSX自身的功能就已经足够,而流程图我会采用一些额外的工具如:
- graphviz
- keynote/sketch

用Graphviz画图的好处就是可以将图像代码一样放入版本库来管理。
除此之外,我还学习了一些设计软件的基本用法,事实上只需要用一些简单的元素就可以做出非常专业的配图:
- 字形/字体(大小,粗细的变化)
- 颜色(基本的配色理论就可以做出很舒服的配色)
- 层次(尺寸,位置,颜色的深浅)
- 阴影

代码格式
书中实例需要很多代码来说明,如果是制作电子书的话,可以使用Markdown预处理器自带的功能来高亮。另外如果需要RTF格式,可以使用这些工具:
- highlight工具
- intelij中的插件
copy on steriod
这里有一篇博客来说明如何将你的代码带着格式拷贝到剪贴板中,拷贝之后,就可以将这些内容粘贴到Word或者Keynote中了。
jest.dontMock('../components/headline.jsx');
describe('Headline', function() {
var React = require('react/addons');
var Headline = require('../components/headline.jsx');
var TestUtils = React.addons.TestUtils;
it('#render', function() {
var text = "this is a title";
var headline = TestUtils.renderIntoDocument(<Headline title={text} />);
var title = TestUtils.findRenderedDOMComponentWithTag(headline, 'h4');
expect(headline.getDOMNode()).toBeDefined();
expect(headline.getDOMNode().textContent).toEqual(text);
});
});
一些潜在的坑
在写作的过程中,会有一些潜在的坑。这些所谓的坑是新人可能无法想到的。相对于言之无物,不知如何下笔,最痛苦的其实在于平淡。大部分时候,你可能很容易就能写出开头,但是很难坚持到最后。即使好不容易写完了第一版,后续的重读和修改,会让你苦不堪言。
内容写好之后,样式是下一个重要的问题,好的内容需要有与之匹配的排版。在中国,作者不但要负责内容,还要负责一些排版的事情。这一点非常奇葩,但是又是实情。这也是我更推荐电子版的原因(排版更加美观,选择更加多样,而且一旦有问题可以更容易的修改)。
另外一个问题是错别字检查!检查错别字对于作者来说,是一件非常困难的实情。而对于读者来说,则是一件很容易的事情。这跟知识的诅咒的道理一样。

发布方式
实体书
传统的出版方式有一些明显的问题,这些问题已经和现代的知识传递方式产生了冲突:
- 时滞性(新技术的更新速度远远超过审批,印刷等流程的时间)
- 排版(如何低成本做到语法高亮,或者彩图)
- 更新频率(当技术更新之后,如何更新,是传统纸质书无法解决的问题)
传统的出版方式有点像传统的软件开发,一本书从开始写作到最终出版,要经过很多环节。忽略掉写作过程,从交稿到出版会经历很多次审核和校对,可能会历时4-8个月,着这个过程中,很多东西都可能发生了变化,一个典型的例子是《用AngularJS开发下一代Web应用》,原版为英文版,翻译成中文版再到出版之后,书中的很大一部分内容已经过时。读者拿到书之后,会发现书中的内容已经和当前的版本/文档不匹配了。这种现状随着技术的更新速度和频率还会再加剧。
第二点是排版。我听说国内有些出版社已经开始接受Markdown作为稿件的格式,但是大部分还采用Word或者WPS等格式,这样排版就变成了一个大问题。以我自己为例,我的原稿用Markdown写,但是写了几章之后不得不切换到Microsoft word上,而我自己的Mac OSX下的排版到编辑的Windows下就会变样,而且还会涉及字符集,字体,Word版本等等问题的影响,最后导致印刷出来和原始稿件出入很大。
最后一点是更新频率,如果发现了错别字或者错误的地方(即使之前检查过多次,仍然会有漏网之鱼),由于实体书的特殊性,一般需要等到再次印刷才能解决。这意味着先购买的读者会承担一些风险,更新后的版本又如何让读者看到呢?总不能又买一本吧。
但是这些问题都可以通过电子书来很好的解决。首先,电子书可以随时更新,最低限度的降低时滞性。排版上来说,作者可以使用Markdown来编写,而展现则可以应用一些预定义的模板来完成。最后,更新频率完全可以控制,对读者来说风险更低,因为电子版书籍的可以很容易的追踪交易记录,从而得到免费的更新过的版本。
电子书
目前已经有很多的渠道可以发布电子书,比如gitbhook,知笔墨。这些应用的出现,大大降低了发布书籍的成本,我的《函数式编程乐趣》,用了3天就完成了草稿,而发布只需要数秒。
另外一个问题是书籍的价格和作者的收入。一本书定价50元RMB,出版社给作者的版税是8%,也就是说,每卖出一本,作者可以得到4元,如果你的书非常畅销,这还是一个不错的价格。但是可能90%的书籍都不会是畅销书(就好比每个班级都会有优等生,但是他们仅占全班人数的10%一样)。这对作者是一种浪费:你需要耗时数月甚至数年来写一本书,然后市场的反馈又非常慢(毕竟你无法出版一本未完成的书)。
我在selfstore.io上有两本电子书:《3周3页面》和《函数式编程乐趣》,《3周3页面》定价为16元,每卖出一本,扣除掉交易费之后,我可以得到14.7元。
对我来说,这样可以得到更多的回报,对于读者则可以更加快速的得到更新,而且由于有预览版和一系列的其他信息,还可以在很大程度上降低读者的风险(更不用说快递费,等待时间等问题)。我在gitbook上的统计显示,《3周3页面》已经被累计下载了28,861次,实际的读者也将近5,000。而且没有任何的审核流程,也没有排版的时间浪费,我只需要关注内容即可。