####Hack design的建议
首先,design无处不在,它的目的是提高产品使用者的效率和易用性的。它不是一个“运用之妙,存乎一心”的东西,它是一个实实在在可以通过学习来获得的能力(正如编程或者写作或者厨艺一样,当然,如果一个人把精力和心血放在编程上,同样可以将编程做成一个“运用之妙,存乎一心”的东西。)
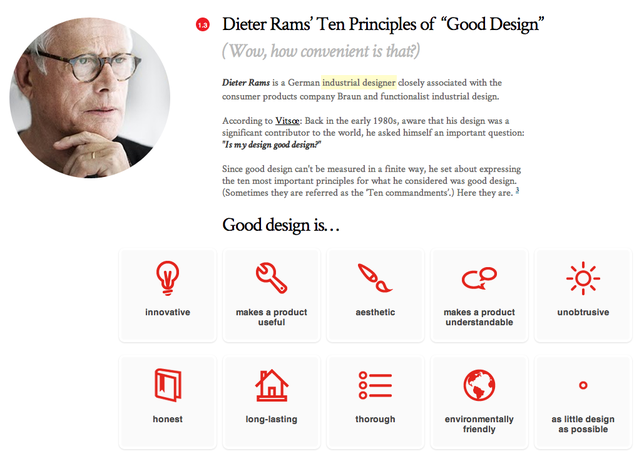
什么是一个好的设计?下面是设计师Dieter Rams给出的10条原则:
- 创新性
- 使产品有用
- 美学
- 使产品可以被理解
- 不那么引人注目
- 诚实的设计
- 可持久的
- 彻底,纯粹
- 尽量做小的设计
- 环境友好

这里有原文的链接,总而言之,设计不仅仅是一个web页面,一个海报,所有的产品都会有不同程度的设计包含在其中。
####Alex的建议
想想你觉得“好看”的页面为什么好看,是字体,配色,背景色,布局还是其他?把这些记录下来,并在自己后续的设计中尝试使用。
多看一些优秀的设计,比如web页面,如果你发现上边有一些很感兴趣的特性,或者细节,比如这个菜单看着很漂亮,后者标签功能很炫,你可以用chrome的inspect来查看别人使用了什么样的HTML,又apply了那些CSS,做出了这样的效果。
如果在这个过程中,遇到一些没有见过的标签,或者标签的属性,那么去w3school上查看一下这些标签/属性的含义,尽量使用这些Tag原始的意义(设计时的初衷)。
比如div,它是divider的缩写,本来是用来分割块的,那么就用它来做分割,比如p(paragraph)标签,用来分段,可以将文字放入其中。这些都是HTML标签的设计初衷,我们应该尽量遵循,在实现的时候,如果使用原始的标签很难实现,那么可以尝试一些比较trick的方式来绕过,但是毕竟并非正途。
最后,design和编程类似,你需要不断的练习,自己动手多尝试,在研究了别人的实现之后,自己最好做一个示例出来。
####其他人的建议
最近读到的一篇写的非常好的文章,作者也是一个有开发背景的设计师,因此有很多地方可以借鉴:
- 在转向designer的同时,不要丢掉编程
- 按照一定的顺序来学习design(可用优先,性能优先)
- 设计一切见得到的东西
- 和其他人一起讨论设计,并聆听别人
- 尝试分享,尝试将自己的设计讲给别人