Github的主页服务
Github提供了Github Pages的服务来帮助你为自己的项目提供主页。目前,这种主页服务分为两种:用户主页和项目主页。其中用户主页已经称为广大开发者的标配,有很多的开发者已经将自己的博客迁移到了Github上,其中所用到的核心机制就是Github Pages。
这篇文章主要介绍如何使用项目主页。项目主页,顾名思义,就是你项目的主页,本来设计的初衷是为你的项目编写介绍文档,不过Github只提供对静态内容的托管。如果需要添加评论,可以使用disqus的服务,而和微博,flickr等集成都有现成的JavaScript片段,这里也不做详细讨论。
你现在正在看的我的博客正是托管在Github上,不过我对域名进行了自定义而已,如何做到这一点可以查看此处的文档。
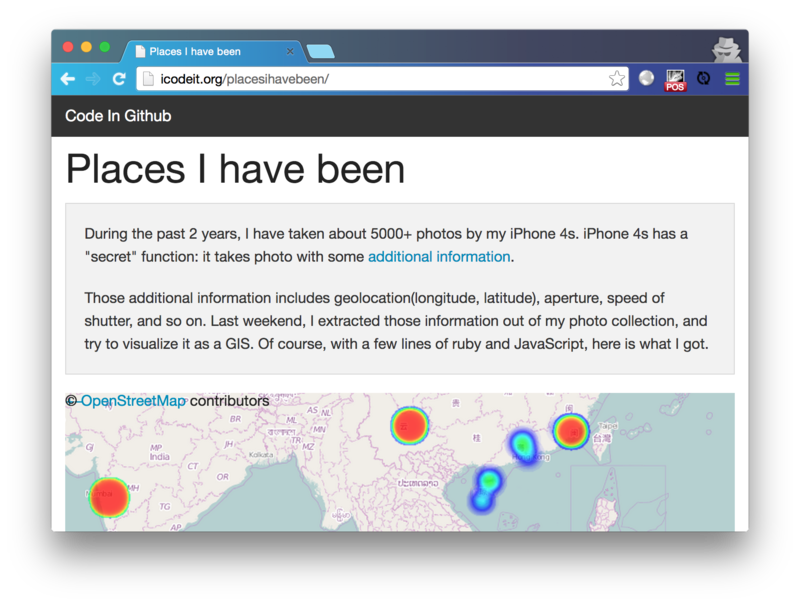
我之前发布的一个我去过的地方就使用了项目主页的服务,该项目的地址在此,最终的页面在这里。

Web设计样板工程
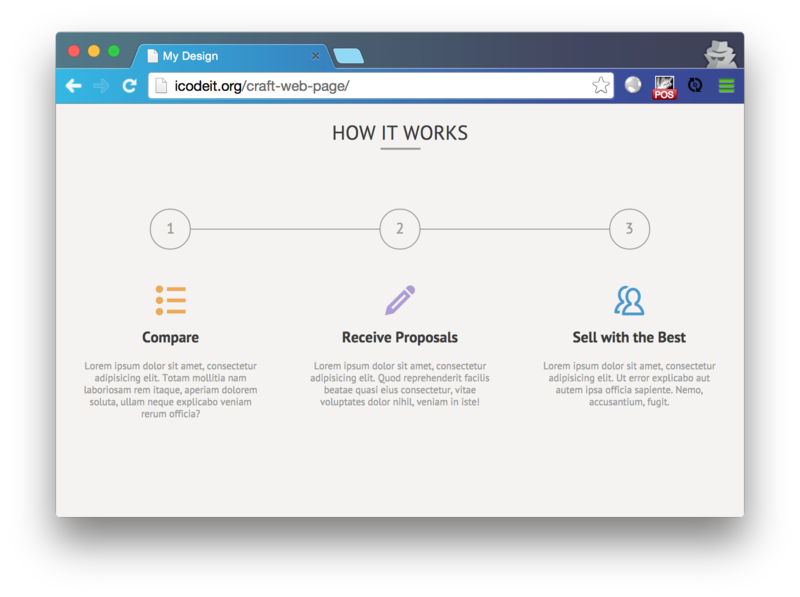
我在Github上创建了一个设计样板工程,你可以使用这个工程快速的搭建一个完整的样板工程,其中包含了:
- 一个基本的HTML5的文档
- SCSS环境
- Guard环境,可以与LiveReload集成
具体的操作可以参看文档。
发布你的Web设计
Github提供的项目主页服务可以帮助你快速将设计发布,你所需要做的就是为项目创建一个名叫gh-pages的分支,然后将HTML/CSS/JS放在这个分支上即可。
假设你在github上的用户名为wumai(一时间想不到好名字,看看窗外,就叫雾霾吧),那么根据惯例,你的Github地址为https://github.com/wumai。这时候,假设你的项目(repo)的名称为design-1,则你的项目主页地址为https://wumai.github.io/design-1。
知道了你的项目主页地址,你就需要为这个页面添加内容了:
$ git clone git@github.com:abruzzi/design-boilerplate.git design-1
克隆了design-boilerplate之后,
$ cd design-1
$ git remote -v
你可以看到当前的项目是和git@github.com:abruzzi/design-boilerplate.git关联的,
origin git@github.com:abruzzi/design-boilerplate.git (fetch)
origin git@github.com:abruzzi/design-boilerplate.git (push)
你需要先和这个样板工程解除绑定:
$ git remote remove origin
然后你需要在Github上创建一个新的Repo,假设命名为design-1,这时候,将这个新创建的Repo作为你本地的remote:
$ git remote add -u origin git@github.com:wumai/design-1.git
与远程连接之后,我们可以开始实际的设计了,不过在这之前,需要先创建一个gh-pages分支:
$ git checkout -b gh-pages
这条命令会创建gh-pages分支,并切换到该分支,这样后续的修改都会在该分支进行,这也正是我们想要的。开发调试之后,就可以将这个分支push到Github:
$ git push -u origin gh-pages
好了,现在打开地址http://wumai.github.io/design-1,应该就可以看到你自己的设计了。