给你点颜色看看 - 上篇
毫无疑问,正确的色彩运用可以让一幅设计作品快速且有效的传递出设计师想要传递的信息。它可以唤起人们的某种情感,可以引导视线使其聚焦于特定元素,也可以传递美感,提升设计的亲和力等等。
同时,在视觉设计中色彩又是一个相对比较难的主题。虽说没有万能的配色方案,但是大部分受使用者还是可以轻松的区分一个良好的,令人愉悦的配色和一个不那么好的的配色。那么是什么让一组色彩比另一组更有效(好看)呢?
在这篇文章中,我想要讨论一些关于色彩的基本原理,一些在实际项目中比较保险(未必非常酷炫,但是比较安全)的配色方法,以及一些工程中的实践(比如accessibility等)。通常来说,大部分人都可以相对轻松的觉察出良好的配色方案,或者说很容易对比出配色方案A比方案B更加的“和谐”。而另一方面,当需要自己从头设计出一个合理的配色时,则往往会不知如何着手。
这篇文章大约不太可能帮你找到五彩斑斓的黑,但是应该可以避免你落入“红配绿,赛狗屁”的窘境(以及如果被要求这么做的时候如何正确应对)。
颜色是什么
原色
有科学研究表明,人类之所以可以进化出远超过其他任何动物的智能,与其视觉能力 – 特别是能够辨别足够多的色彩的能力有着极深的关系。 能够分辨红色的成熟而充满糖分的水果与未成熟营养物质较少的水果,在某种程度上让灵长类有了更大的进化优势。人类大脑更是有超过一半的皮层用来处理视觉信息。能够辨别色彩斑斓的捕食者与丛林中灌木的颜色 – 即使在光线比较暗淡的情况下 – 更是我们祖先的基因得以延续的重要原因(毕竟,无法区分狮子和树干的颜色的基因已经被自然选择所淘汰)。
我们平时所说的颜色是指人眼可见的,在一个波长范围内的电磁波(360 - 400 纳米 ~ 760 - 830 纳米)。这些电磁波通过眼睛,在视锥细胞的作用下产生电信号,并在大脑中产生的不同刺激而产生色觉。自然界处于可见光频谱之外的电磁波更多,只是人眼/人脑对它们没有感应而已。
如果按照频率的顺序将这些颜色排列出来,我们会得到这样一条线:

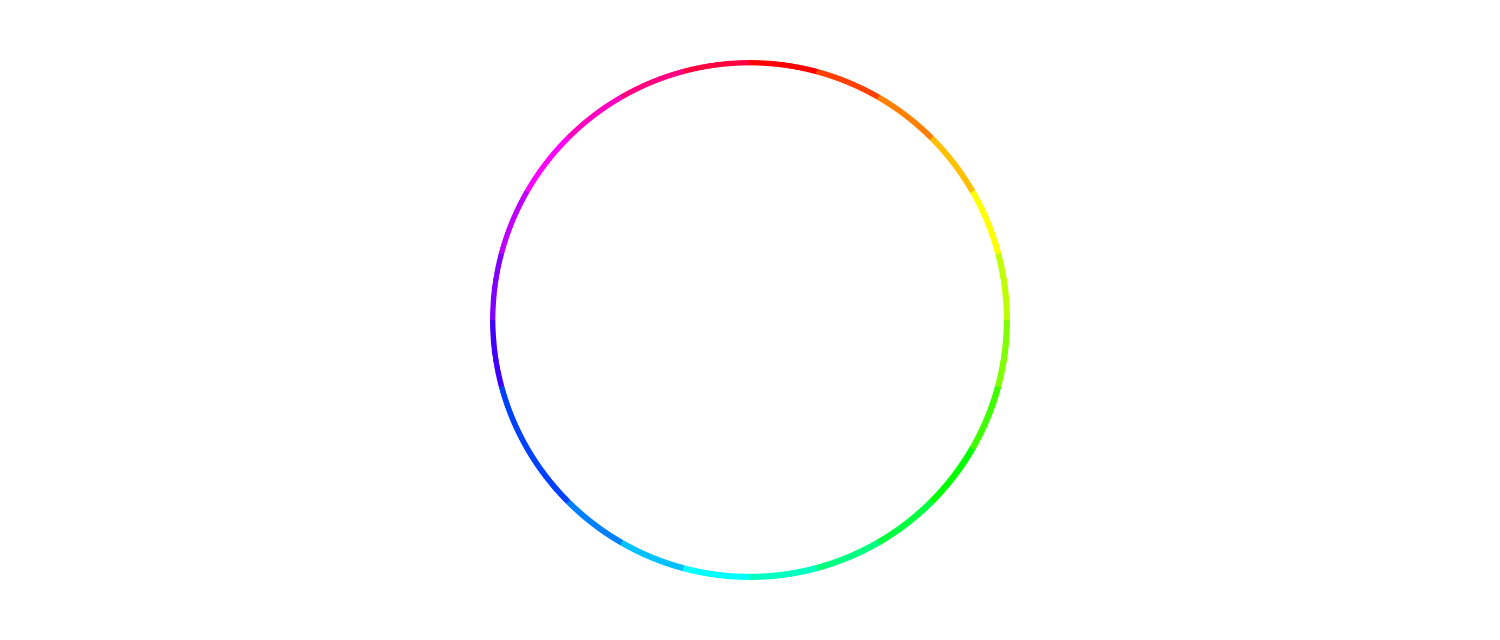
而如果将这条线弯曲成一个环,则会得到我们经常见到的色轮/色环:

颜色的表示
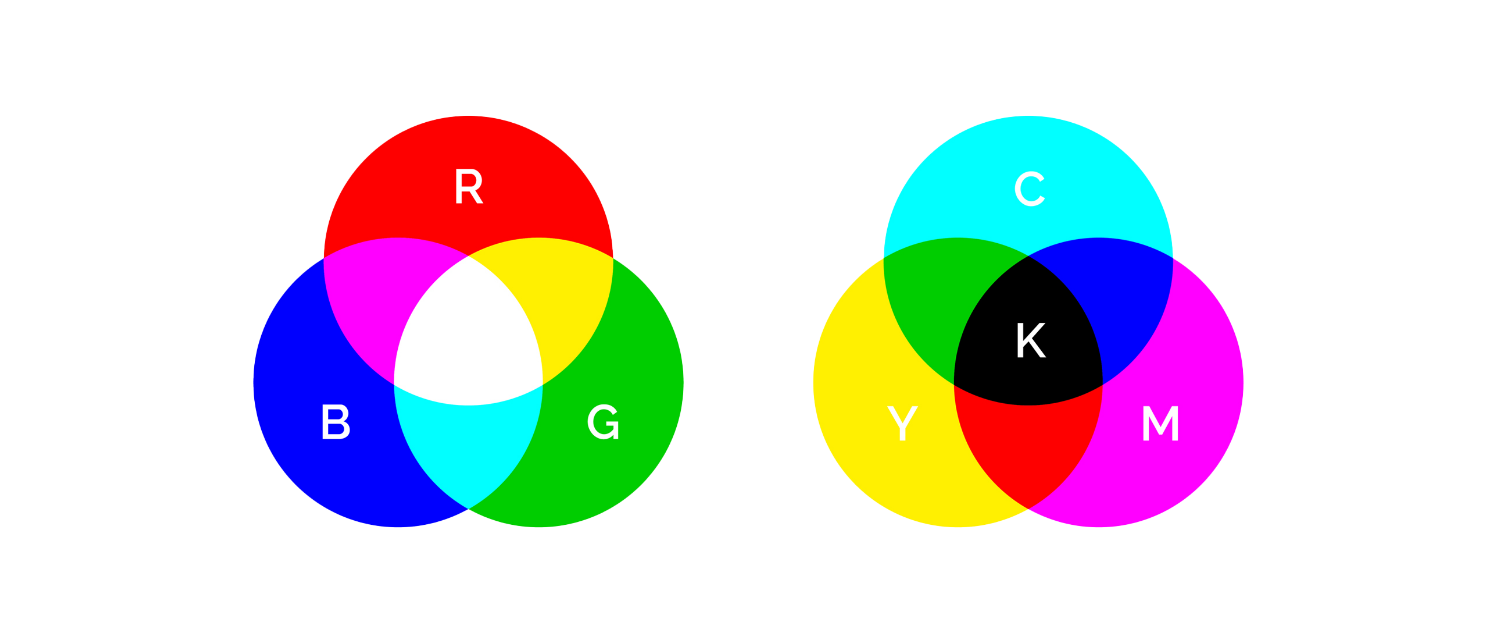
在诸如显示器、手机等屏幕设备上,人们发现通过将红(Red),绿(Green),蓝(Blue)三种光通过不同比例的混合,就会在让人“感觉”到不同颜色。每种原色的光可以有不同的亮度等级(0-255),这样的组合可以产生256*256*256 种不同的颜色。通常我们使用16进制或者10进制来表示其亮度,记为#004c97或者rgb(200, 38, 118)等。RGB是目前是一种应用广泛的颜色表示法。
和电子屏幕对应的,CMYK(青Cyan,品红Magenta,黄Yellow,黑Black)颜色表示法则多用于印制品(比如纸质海报,彩色书籍等)。通过将3种基本颜色的油墨和黑色混合即可以得到足够多的混合色。相对于RGB,CMYK的可以表示的颜色要少一些(101*101*101),因此印制品的颜色也会显得没有那么多彩。
应该注意的是,这两种颜色模式的呈现方式完全不同。屏幕设备会自主发光,通过将光叠加起来会得到希望获得的色彩(比如三种原色叠加在一起时结果为白色)。而对于印制品,由于颜色是不同颜料对白色的反射光(而不是自主发光),因此不同颜色相当于互相抵消了(比如三种原色CMY叠加在一起时结果为黑色,即吸收所有光而没有反射)。

对于屏幕颜色来讲,RGB并非唯一的色彩表示法。另一种在计算机种经常使用的颜色表示法为HSL或者HSV。H表示色调(hue),S表示饱和度(saturation),L表示明度(lightness)或者V表示色值(value)。相对于RGB,HSL更容易和我们的自然语言联系起来。
比如问一个熟练的Web开发者#3c4492是什么颜色,九成九的回答是不知道(这就好像在问将60份红光,68份绿光和146份蓝光混在一起,是什么颜色?)。而HSL则不同,它通过一个角度和两个百分比来表示颜色,角度是指在色轮上的位置(0度为12点钟方向,颜色是红色,然后依次红橙黄绿青蓝紫,360度再到红色),第一个百分数为饱和度,0为饱和度最低,而100为最高;第二个百分数为明度,0为黑色,100最亮。所以hsl(0, 60%, 50%)大约是一种略显暗淡的红色,而hsl(180, 50%, 50%)则为青色等。
色彩的属性
我们在本文接下来的部分会专注于屏幕色彩的讨论。
色调/色相(Hue)
三原色相邻的两种混合,即可得到6种颜色。在得到的六种颜色再相邻的两两混合,即可得到12种。将这个过程不断重复,就会得到整个色谱。可以想象这个色谱是一条线,线上的每一个点都是一种特定的颜色(hue),也就是我们通常说的颜色,是为hue。当然,日常生活中,我们说到红色可能并不是一个点,而是这条线上的一个区间。
此外,我们通常说的颜色并不是饱和度最高的色调,而往往是有很多层次的。比如对于绿色而言,有墨绿,深绿,浅绿,淡绿,翡翠色等等,这些绿色可能背后对应的色调/色相都是同一个。
饱和度(Saturation)
如果往某一种颜色hue中逐步加入白色,则该颜色会逐渐变淡,直到完全变白。应该注意的是,在整个混合的过程中,色调并没有变,只是饱和度在逐步降低。比如混合了部分灰色的红色依然是红色(在自然语言中将其成为淡红)。
明度(Lightness)
类似的,往某一种色调(Hue)中逐步加入黑色,则该颜色会逐渐变暗,直到完全变黑。
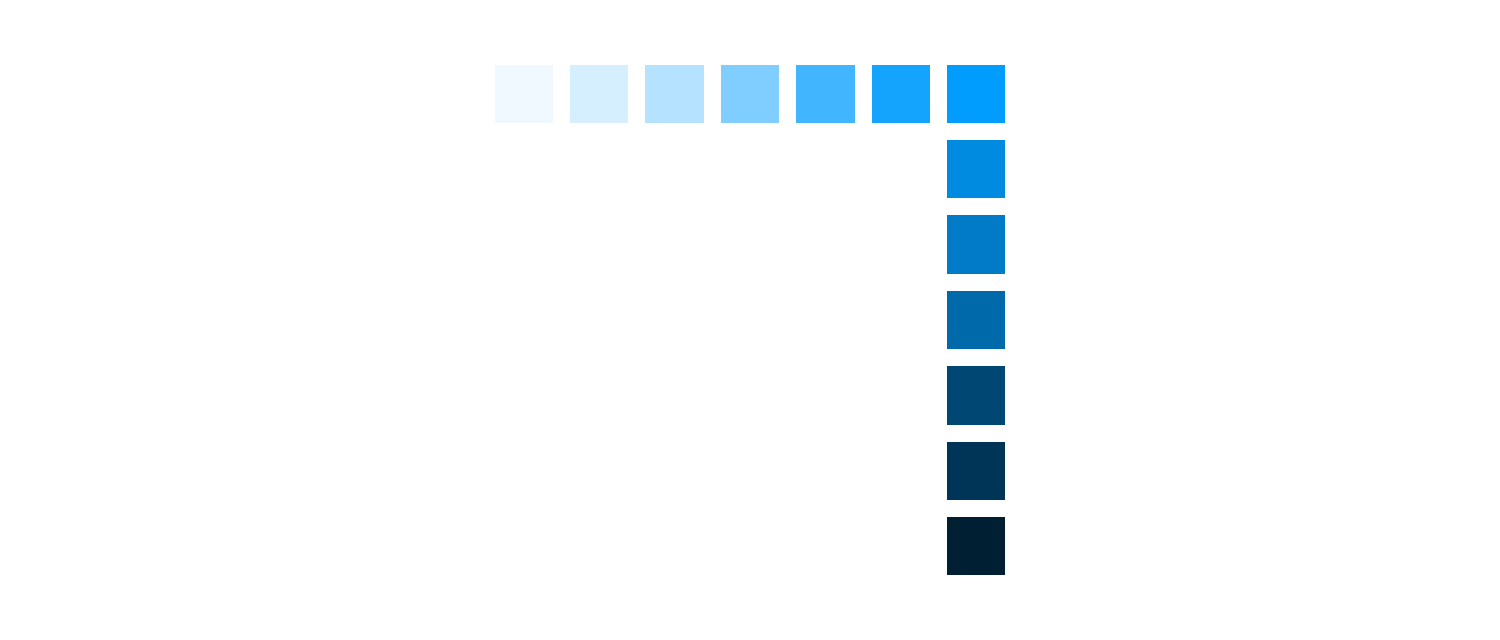
我们可以通过一个例子来详细说明。在下图中,右上角是色谱上的一个点,也就是一个特定的色调(hue),通过向其中加入白色,饱和度逐渐降低,直到最后变成纯白色(越往左颜色越淡,饱和度越低)。另一方面,如果向该色调中加入黑色,明度(或者叫颜色值)则逐渐降低,直到最后变为纯黑色(越往下颜色越深,明度越低)。

应当注意的是,在白色和黑色之外还有大量的灰色值 - 即同时调整饱和度和明度,这样就会得到更多的该色调的变化。也可以这么理解,在色环/线上的任何一个点,展开之后(通过调整饱和度和明度)都对应了一个面。
色值(Value)
另一个与容易和色彩的明度混淆的概念是色值。即使在饱和度最高,明度最高的颜色,色彩之间还是有明暗差异的,这个就是色值。
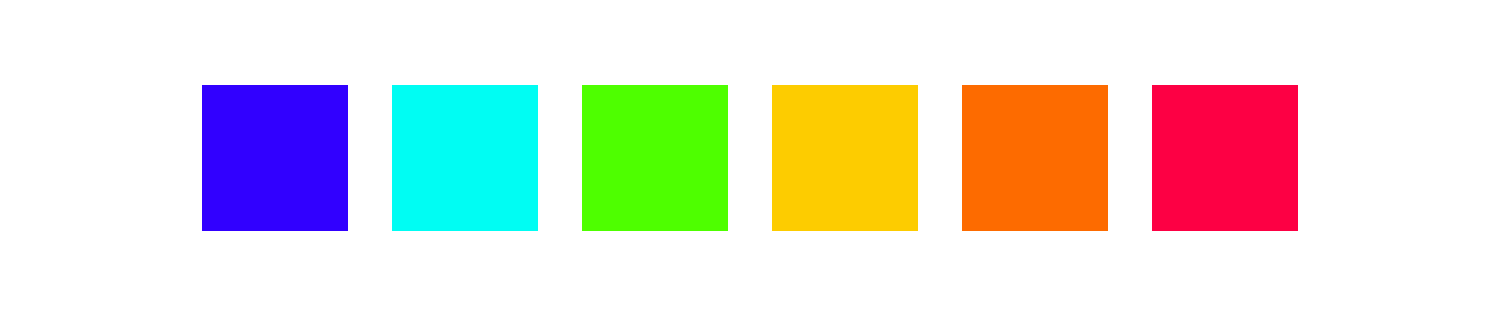
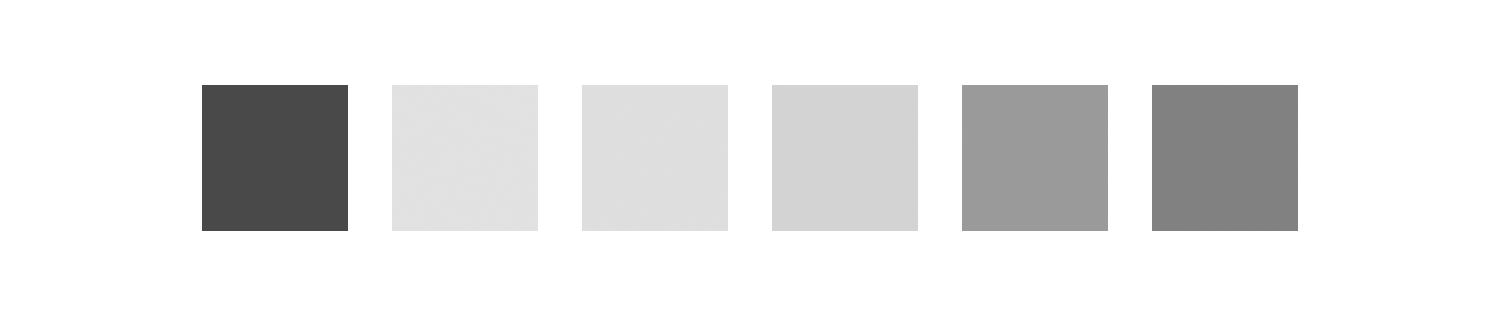
比如下图中,由于色调的存在,我们事实上很难看清那种颜色更亮(有时候甚至最引人瞩目的颜色反而比较暗,或者说色值比较低):

如果将上图不做任何其他编辑,仅仅转化为灰度图:

可以看到,红色几乎和蓝色一样暗,但是在彩色图片中红色显得更加亮一些。
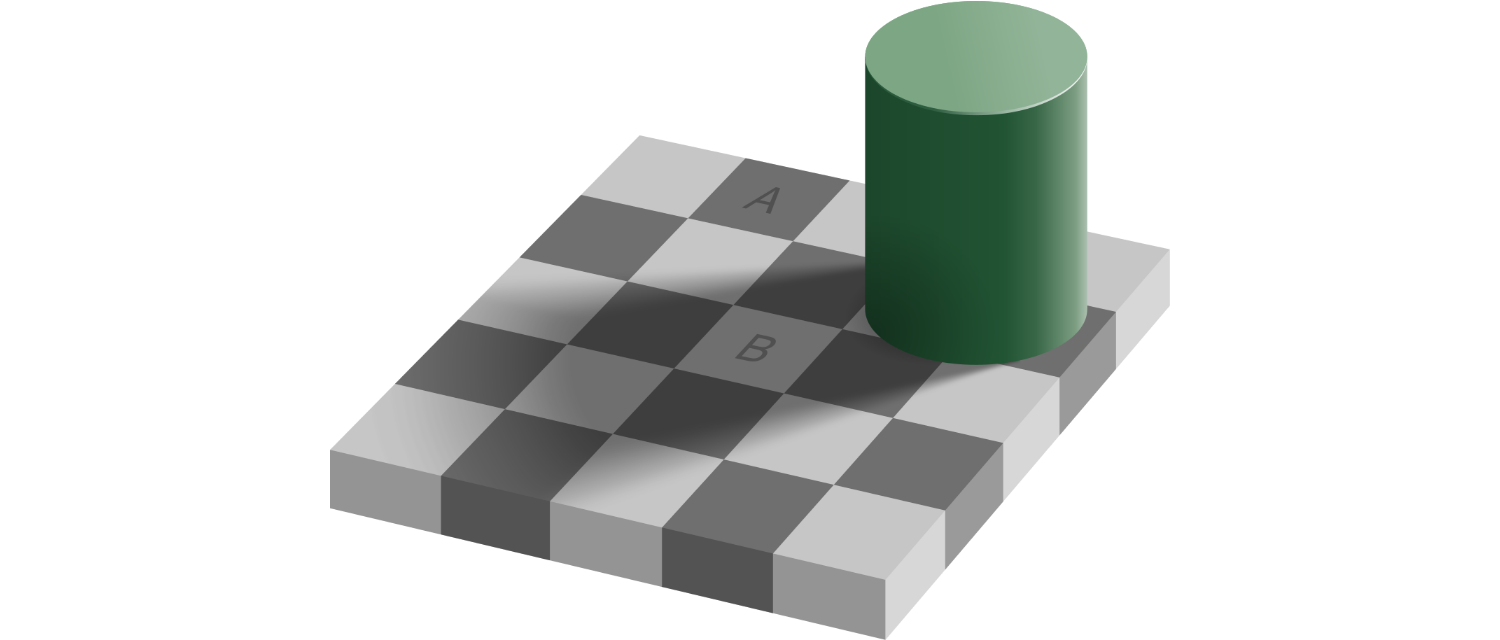
此外,颜色是很多时候都是一个相对概念,即人眼无法精确区分颜色,而且还善于从上下文的对比中得出错误的结论。比如在著名的灰色棋盘中,A点和B点的色值事实上是一样的,但是由于阴影的原因,大脑错误的假设,由于影子的存在,B点应该比实际上更亮(感兴趣的同学可以用color picker动手试一下)。

色彩的作用
色彩在设计中有着非常广泛的用途。通过不同色彩可以将平面划分为不同的部分(比如不同section具有不同的背景色),可以将元素归位一组(比如高亮选中的行),色彩的对比可以使用户的视线聚焦在需要强调的元素(比如会立刻引起用户注意的下单按钮)等等。
强调特定元素
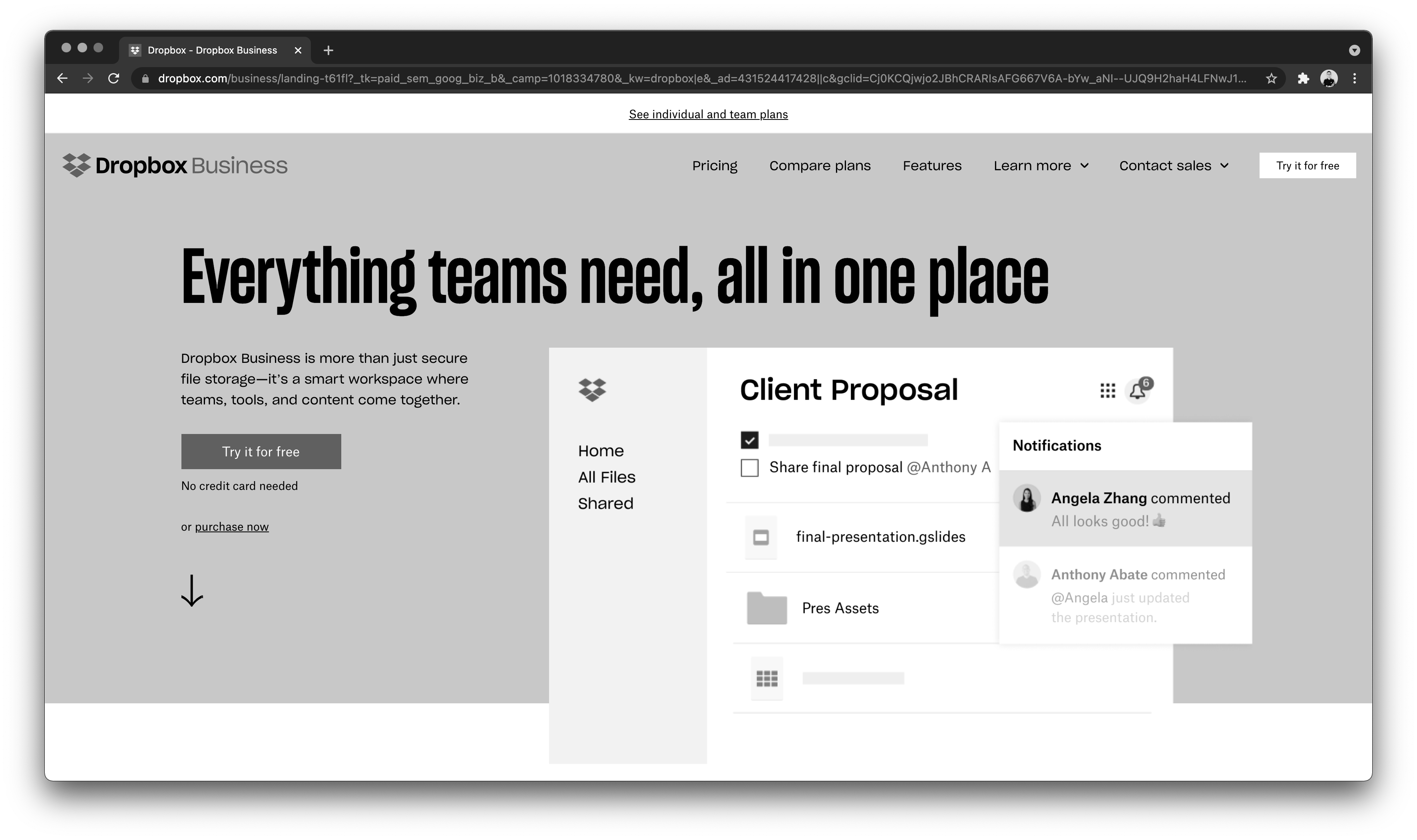
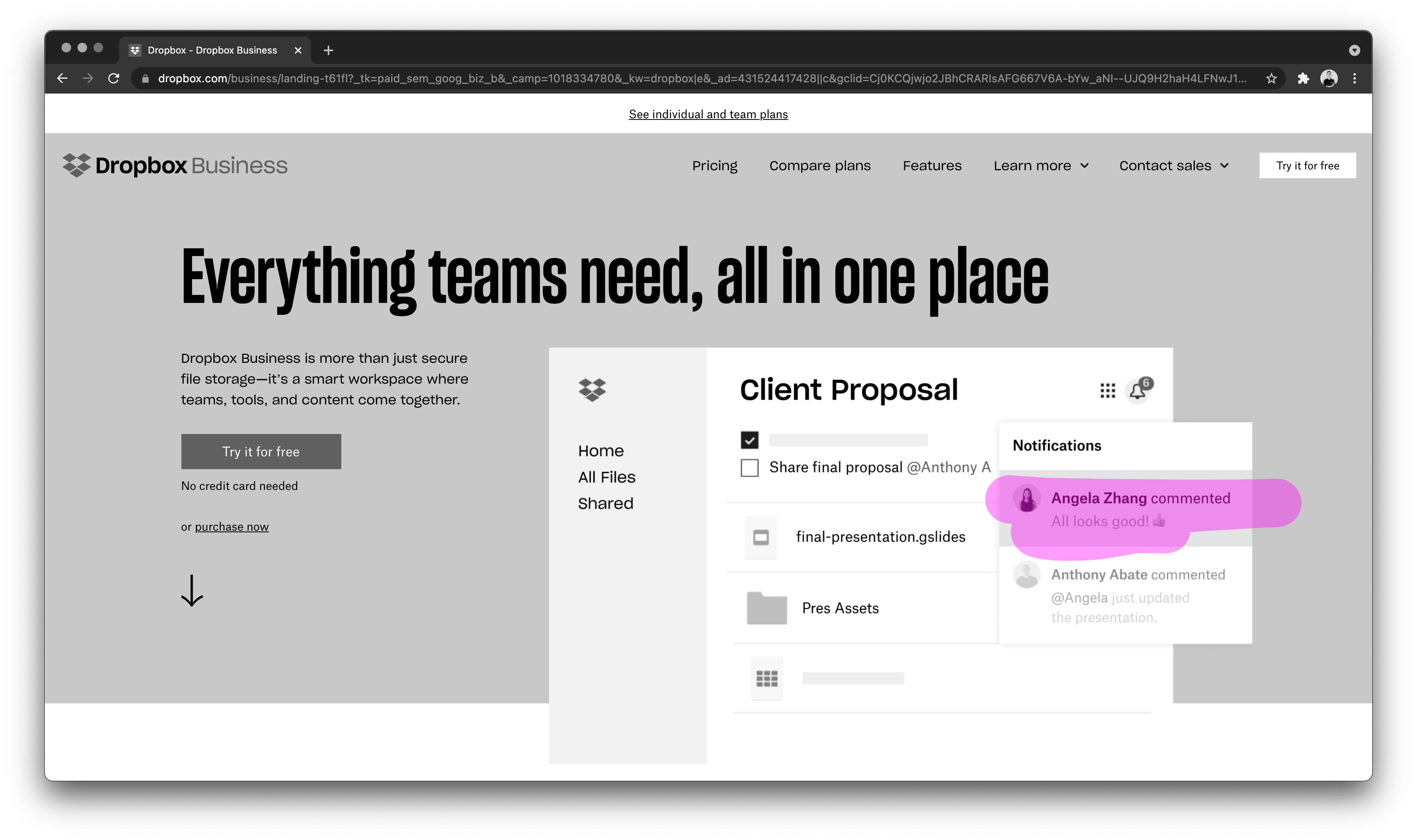
我们来看一个网页设计,如果将其中的颜色去掉:

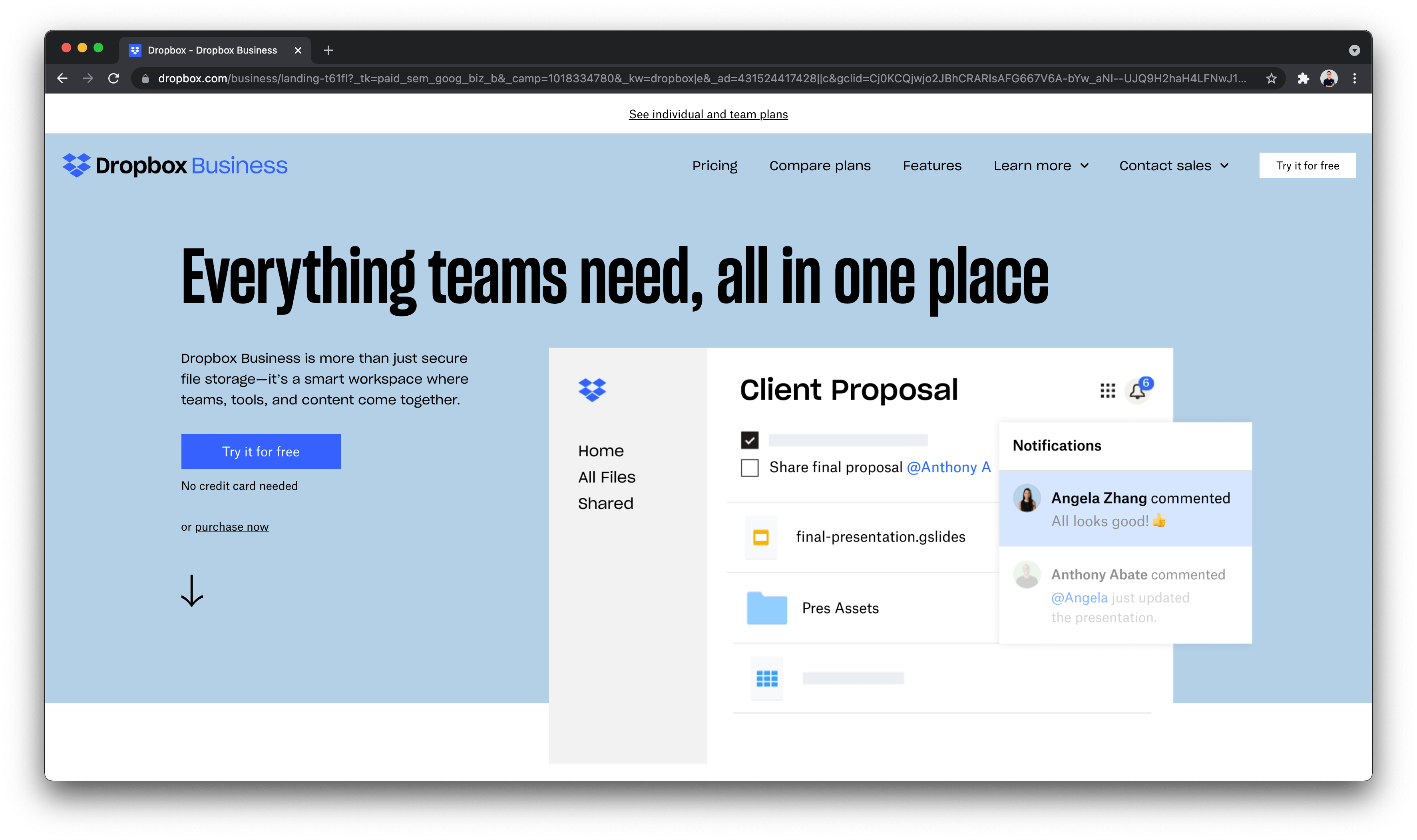
由于灰度图的颜色仅有256种,相较彩色图片,很多细节被拍平成了一种颜色。而如果将颜色加回去的话,我们的注意力瞬间就会几种在Try it for free这个按钮上。

如果我们希望强调页面上的其他元素,只需要选用某种颜色即可使之与背景分离。

产生对比
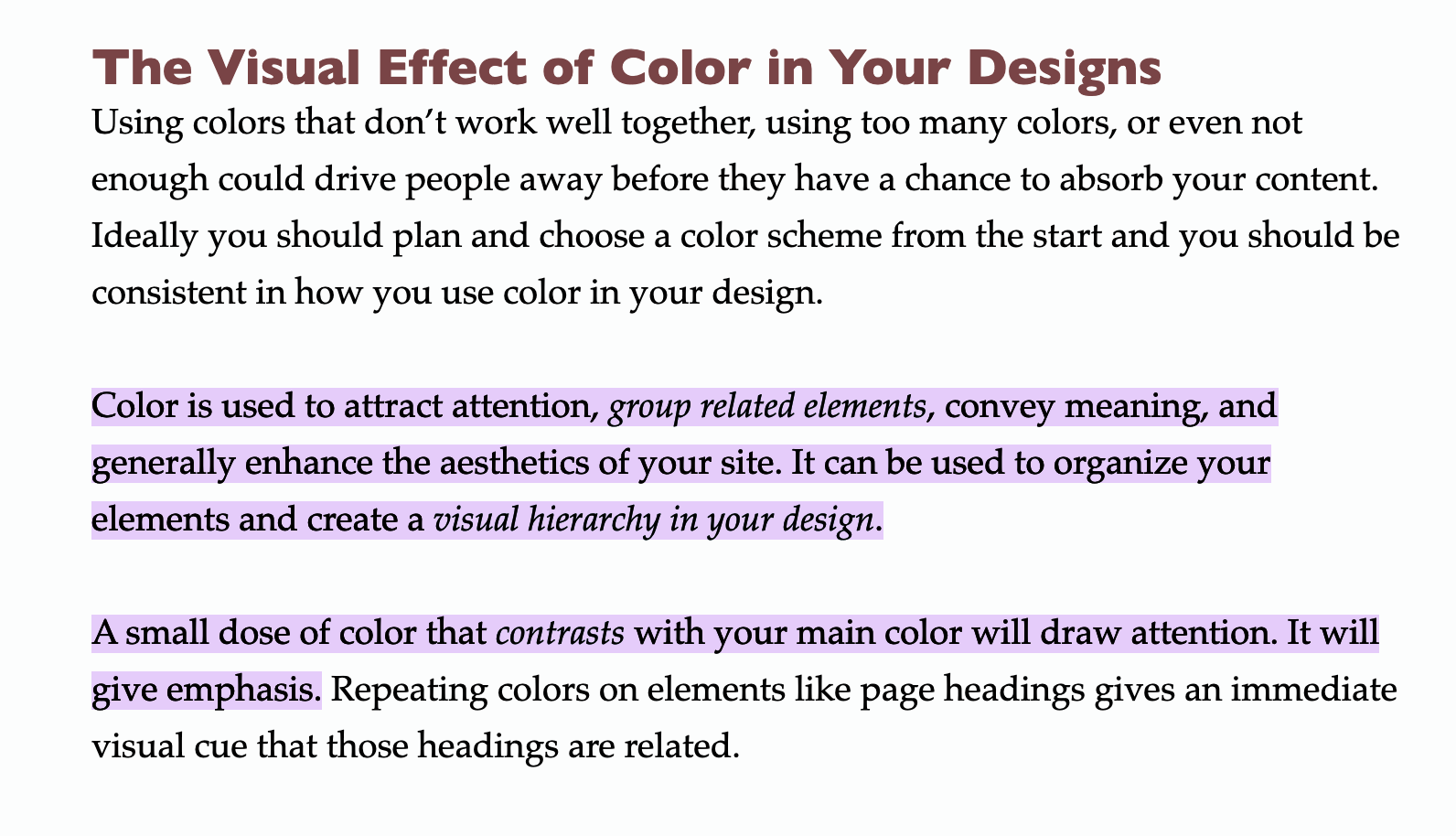
在设计中,对比是一个非常再如何强调也不为过的原则。我们可以通过不同的形状,位置,大小,材质,颜色,权重等等来表现对比。颜色是最直观易用的一种方式。比如在下图中

不同颜色的标题可以很容易的引起读者注意,并建立与头脑中文章框架的联系,从而更便于理解文章的内容。紫色的文字背景,可以设计师希望用户关注的内容。
分组/连接
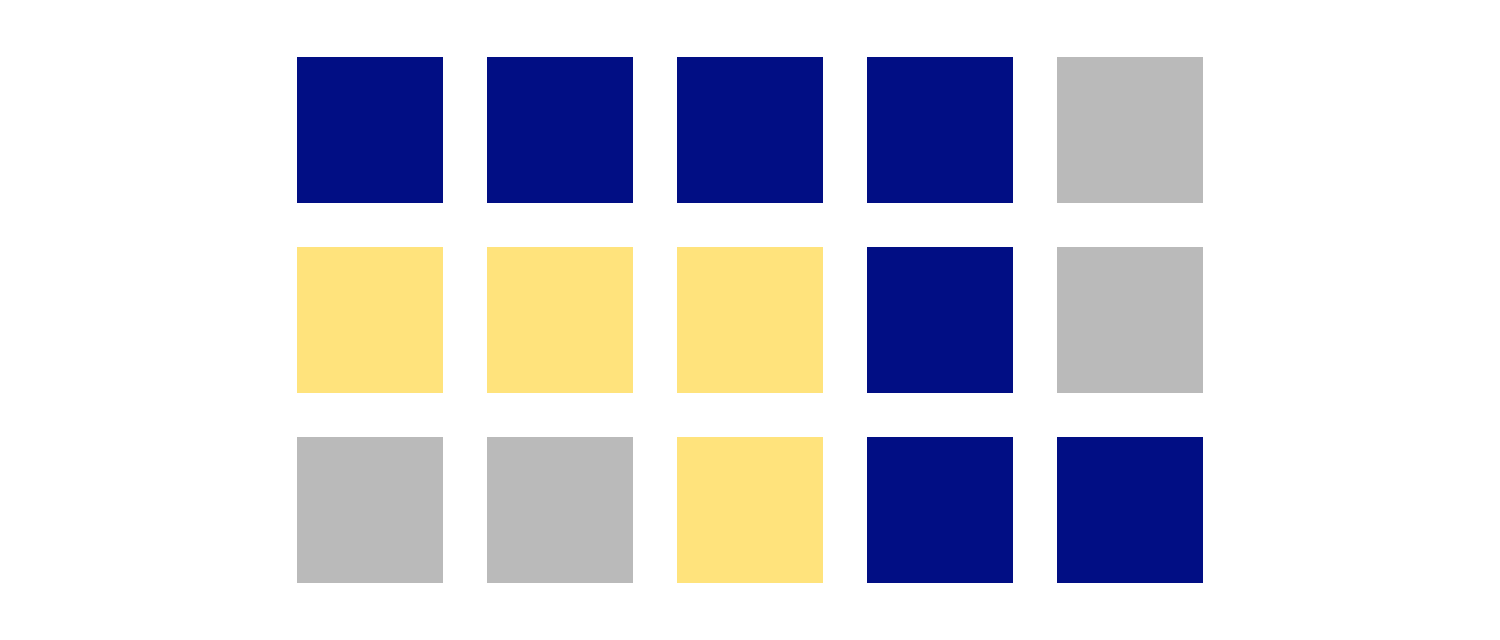
根据格式塔原则,大脑会自然的将相同颜色的元素自动归类为同一组,即使它们在物理上可能有很远的距离。

比如我们会自动将蓝色归为一组,而将黄色归为另一组。这个特性在品牌建立上被频繁使用。比如ThoughtWorks的新VI中的两种主色,通过在很多场景中的重复使用(比如网站,公众号,邮件签名,印制品,T恤,社交媒体等等),使得这些颜色快速的被牢记,并与ThoughtWorks的品牌建立联系。
传递美感
至于传递美感,自然是色彩最为擅长的方面。和谐的配色本身就充满了美感,事实上很多设计经过好的配色的加持,会有画龙点睛的作用 - 瞬间就可以将设计的整体感觉提升至令人愉悦的状态。

当然这个应该是难以量化的部分,比如某个设计对于群体A会产生“高大上”的印象,而可能对于群体B则毫无美感。
总结
这篇文章着重讨论了关于颜色的一些基础知识。我们介绍了用于屏幕设备和印刷品所采用的不同的颜色表示方法,HSL和RGB的对比。讨论了颜色的属性(如色调,饱和度,明度等)和这些属性如何改变色彩的组成。最后,我们简单的讨论了颜色在设计中的不同作用。
关于配色和如何安全高效的使用色彩,请看[[给你点颜色看看-下]]。