给你点颜色看看 - 下篇
[[给你点颜色看看-上]]主要讲述颜色的定义,以及颜色在设计中的作用。在下篇中,我们从实践层面来讨论如何搭配颜色,并在实际场景中正确运用。
配色
接下来的一个重要主题就是配色了。在多个世纪以来,艺术家们发现某些色彩和其他色彩一起可以工作的很好,而另外一些色彩的组合则最好不要出现在同一幅作品中。
这里我们可以一起讨论几种常见且安全易用的配色方案。
单色配色(Monochromatic Color Scheme)
单色配色,顾名思义,是一种只用一种色调,但是通过使用不同饱和度和明度的配色方案。它是最简单的一种配色,我个人最喜欢的一种配色法。
比如:

相似色配色(Analogous)
和单色类似,相似色配色选用在色轮上相邻的颜色。由于自然界中存在大量的类似色彩场景:比如树林中不同层次的绿色,黄昏时天空中从红到橙再到黄的自然渐变等等,因此相邻的颜色天然就会比较和谐。
应该注意的是,虽然是相邻,但是颜色之间需要有足够的距离,以示区分。

或者

通常来说,在选择相似色时,应当避免使用超过4个颜色,通常3个就已经足够。
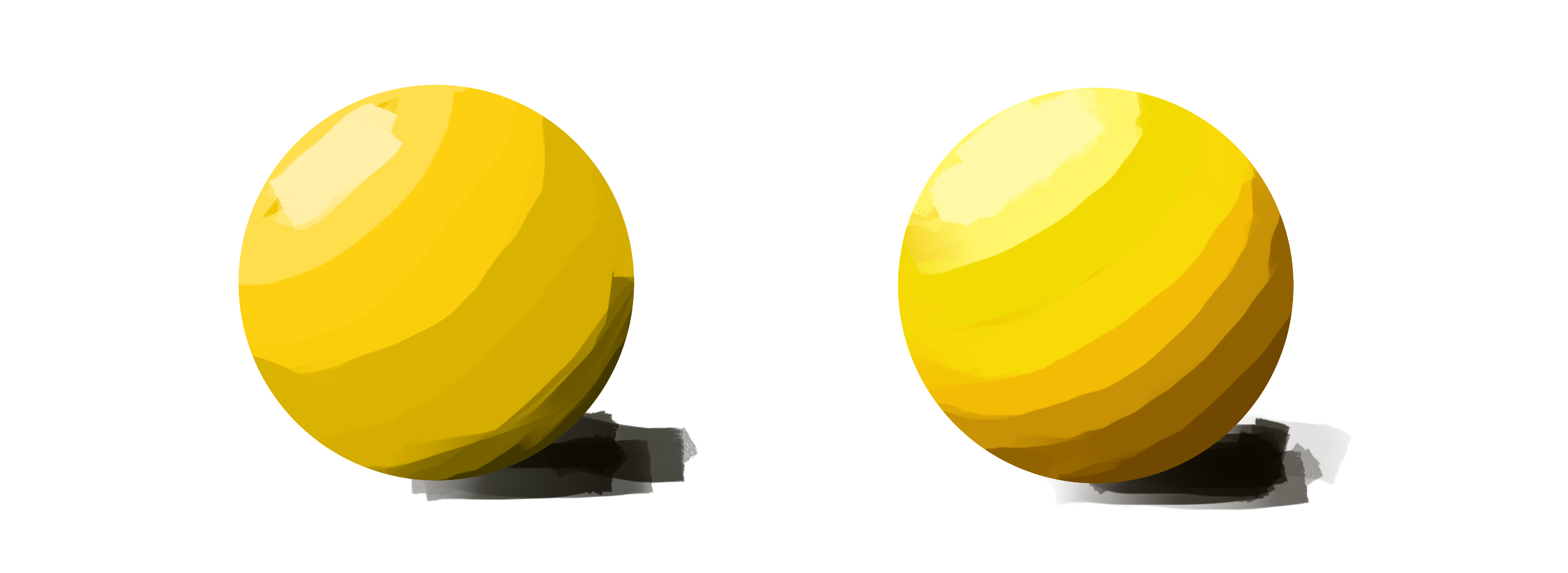
应当注意的是,和单色对比,相似色(右图)通常可以让画面更加立体,而单色则会略显扁平(左图)。

互补色(Complementary)
互补配色是指在色轮上处于对立的颜色,如果通过色轮的圆心做一条直径,则直径两端的色彩互为互补色。这种配色在需要做出较强烈对比的时候尤其有用。
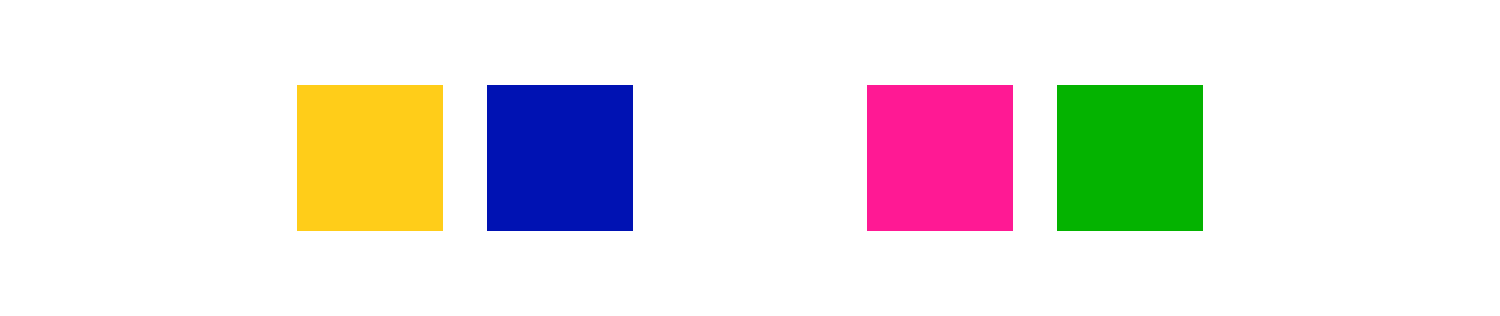
比如非常常见的蓝色/黄色,红色/绿色的组合,就是互补色的典型场景。下图中有两组互补色,比如宜家就采用类似左侧的蓝黄配色。

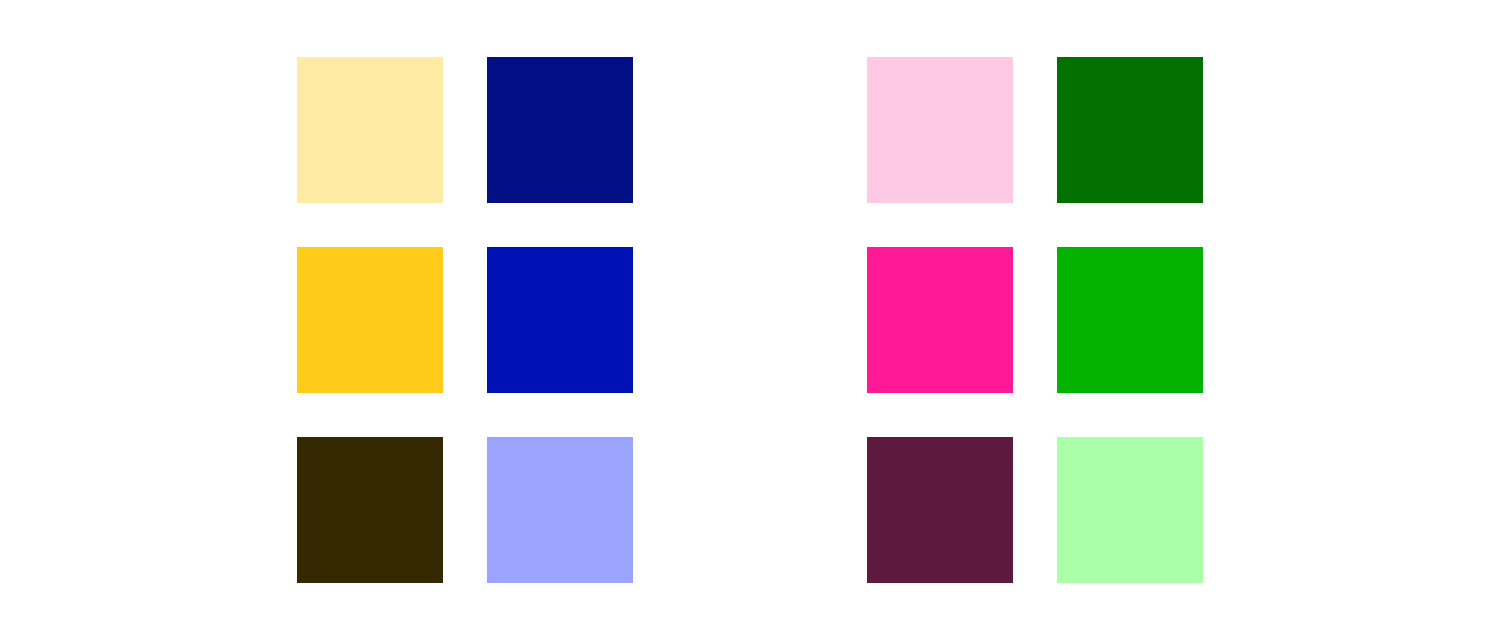
使用互补色的一个关键点是避免使用饱和度过高的色彩,我们可以通过调整饱和度和明度来得到颜色的变种(variation),来中和强烈的对比。

比如在上图中,第一行和第三行在采用相通的色调的前提下,通过调整饱和度和明度得到一些相对比较和谐的组合。此外,如果将一个颜色的饱和度降低,同时可以减少另一个色彩的明度,从而形成比较合理的明暗对比,使得内容的可读性更高。
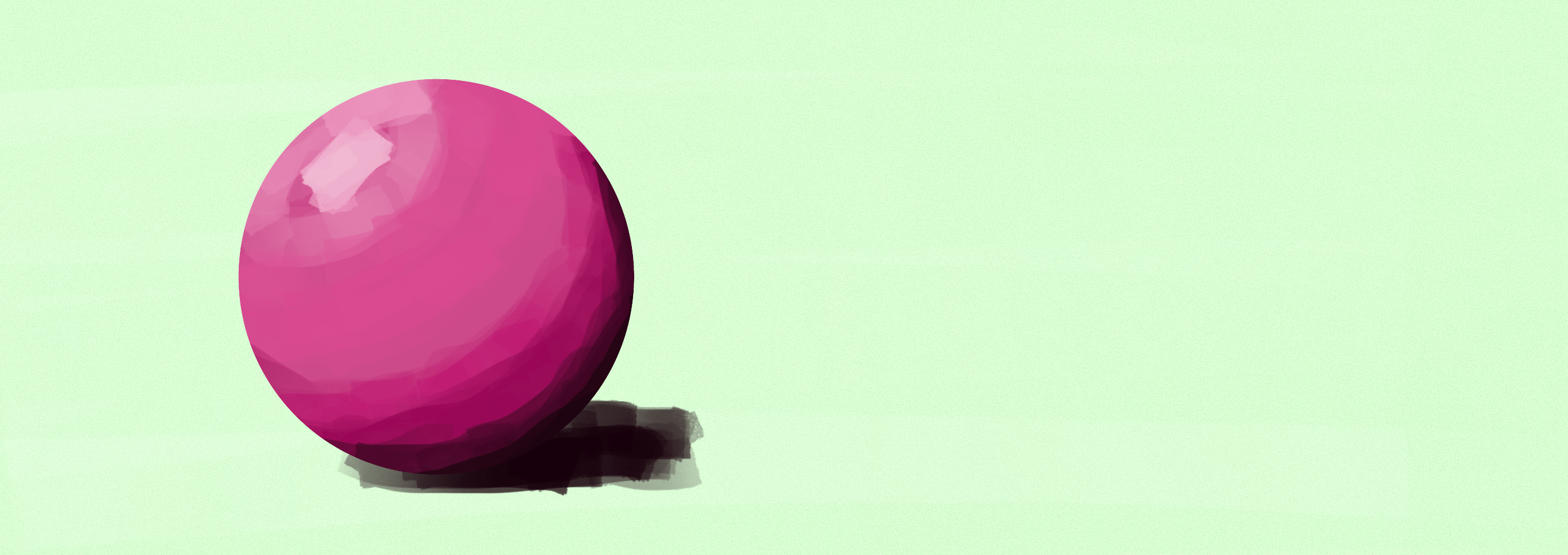
比如下面的几组对比中,我们可以很好的看到不同组合所带来的视觉差异:
通过降低红色球和背景的的饱和度,即使红配绿这样的组合也可以比较和谐。

或者反过来,将降低饱和度的绿色球于更暗的红色放在一起:
三角配色(Triad)
在色轮上画一个等边三角形,则三个顶点位置的颜色组成的即为选定的配色方案。由于有三种颜色的参与,三角配色需要有不同的明暗对比和饱和度变化才不至于凌乱。通常我们可以重点突出一种主色,其他两种颜色辅助。或者一种浅色作为背景色,一种深色作为前景色,第三种为高亮色(用于特别强调少量细节)。
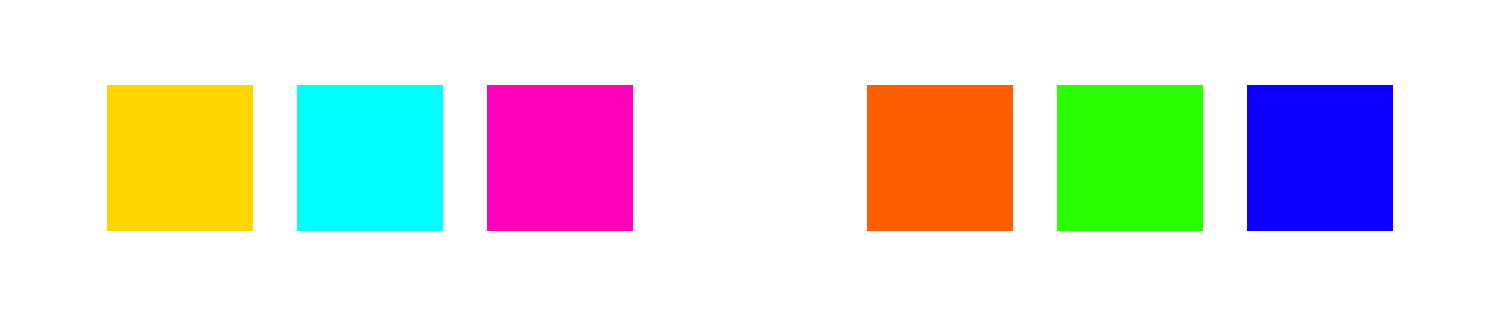
比如,如果直接从色轮上选取等边三角形上的颜色,得到的配色会互相争夺注意力。下图中的两个配色方案都有这样的问题:

通过调整明度和饱和度,我们可以得到更合理的配色:

或者替换主色和辅助色:

以上列举的是几种最常见的配色方案,除此之外还有众多的变化。比如补色分割(Split-Complementary)是对三角配色和互补配色的一个合并。四角配色(Tetradic)则使用一个矩形而不是三角形来进行色彩的选取。
安全用色
借鉴优秀作品
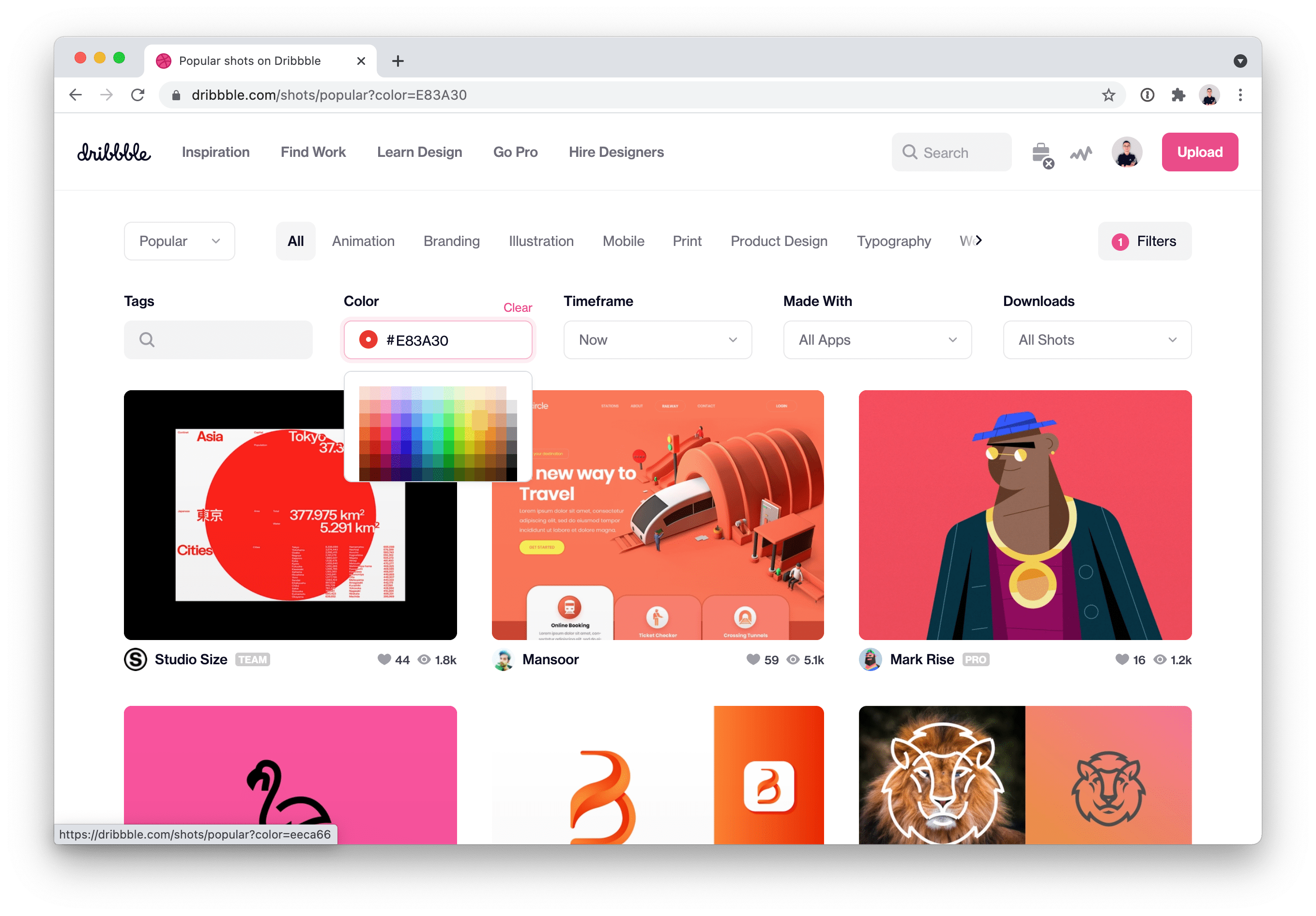
毋庸置疑,最好的学习方法就是借鉴优秀作品(但是一定不要照抄)。很多设计网站,诸如dribbble,behance以及designspiration 等都有大量优秀作品。
比如在dribbble上,你还可以通过颜色(比如搜索所有蓝色的设计)来进行过滤,来学习其他设计师如何配色,以及如何调整颜色的参数来让设计更加和谐。

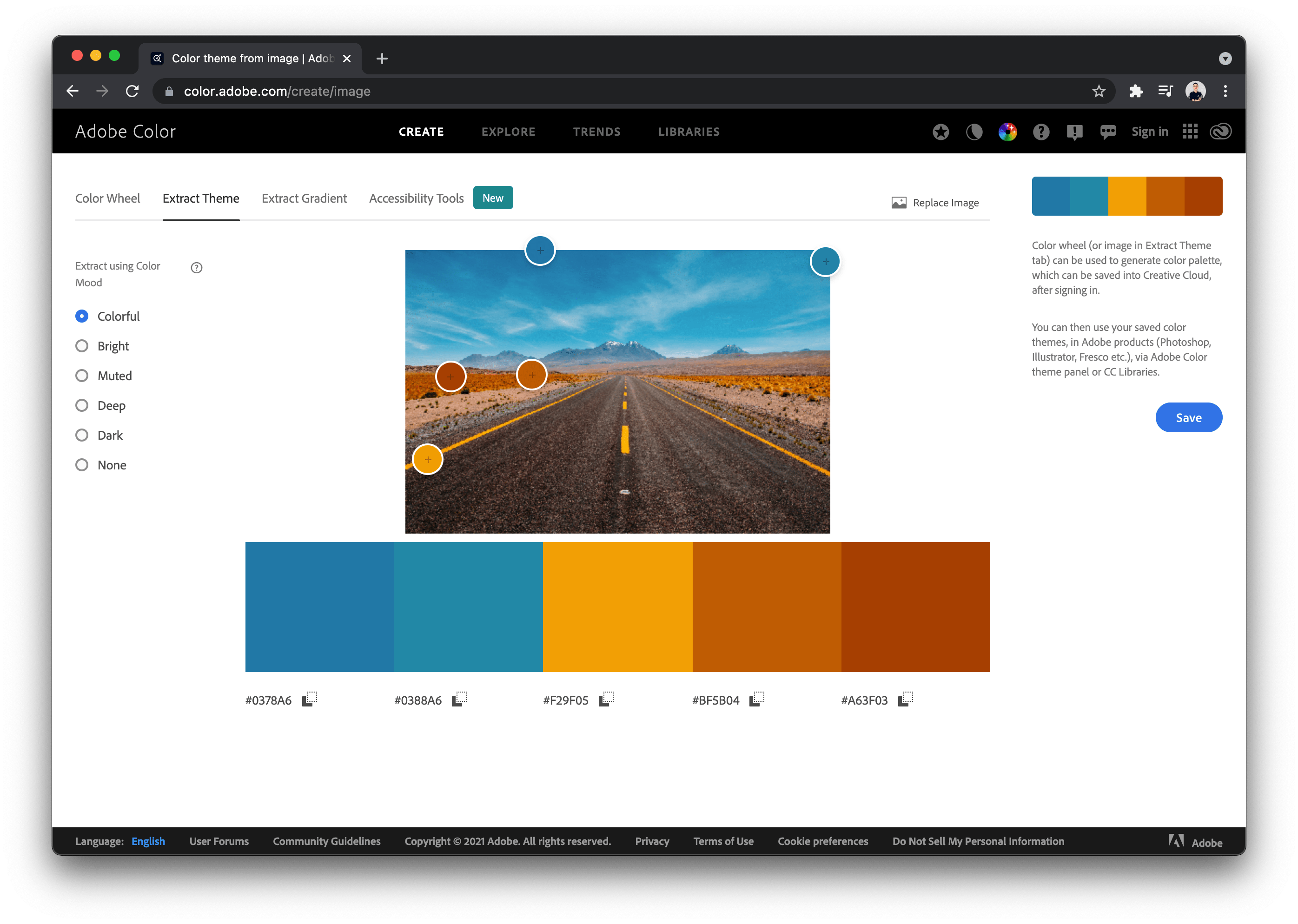
使用图片生成调色板
通过使用一些工具将摄影作品中的色彩方案自动抽取出来,往往会得到极好的效果。这是因为自然界中的众多颜色都为我们的大脑所熟知(碧水蓝天的海滩,层林尽染的秋林等等),而好的摄影作品往往已经经过后期专业调色,通常可以得到很好的效果。
我通常会在诸如unsplash或者pexels上找到合适的照片,然后上传到Adobe Color,然后按照需要的类型进行自动抽取即可:

当然你无需止步于此,你可以将生成的配色作为基础,进行饱和度,明度的调整,满足项目实际的需求。
关注对比
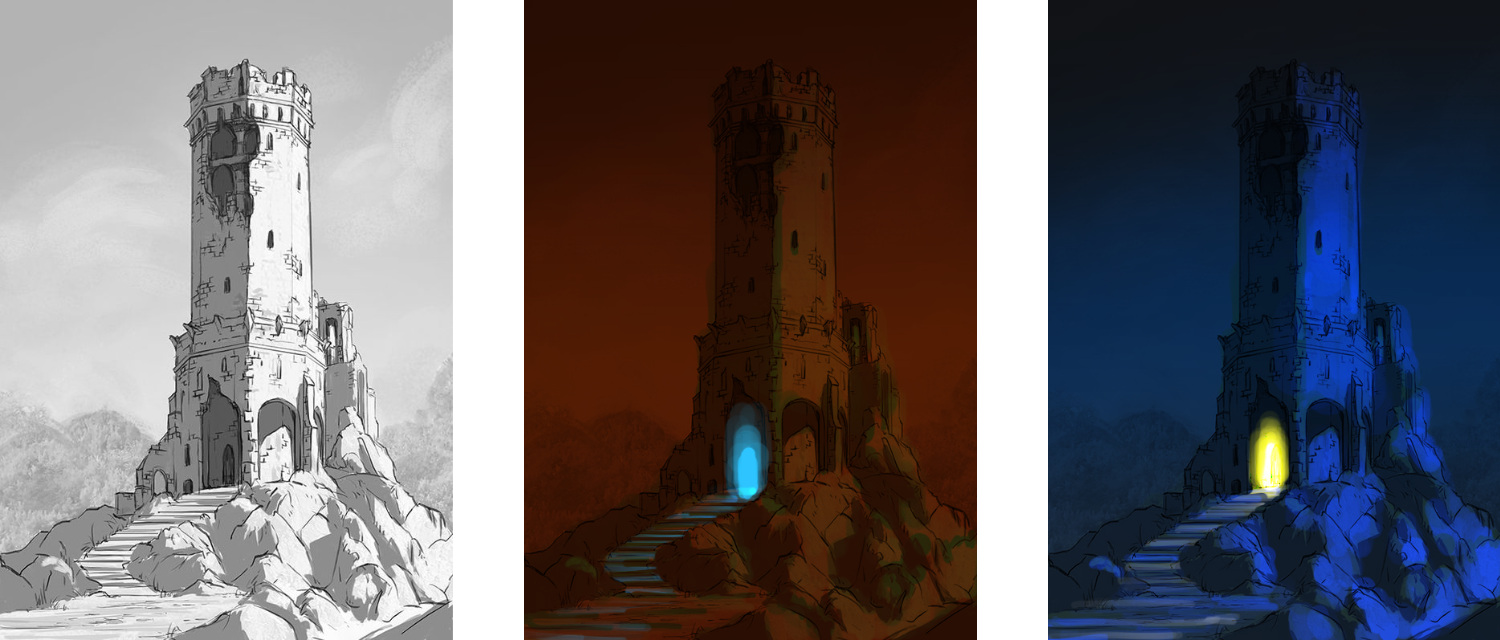
正如我们在讨论颜色的作用时提及的,对比永远时设计中的重中之重。有意思的是,很多视觉设计师都是从灰度图开始设计的。使用灰度图的好处是更容易将需要强调的元素标记出来 - 如果可以在灰度图上做好对比 – 那么最后的上色则事实上会轻松很多。
下面这个图中,在对应的灰度线稿上(线稿是我在网上找的,我只是做了一点点配色),我采用了两套完全不同的配色,但是需要强调的城堡的拱门始终处于焦点所在:

运用中性色
除了鲜艳明亮的色彩之外,实际中更多是略显平稳的中性色。比如不同级别的灰色,棕色,土黄色等。通过与饱和度较高,色值较为明亮的色彩配合使用,不但可以使得可用性增强(比如内容的色彩的对比度高时更容易阅读等),还可以使得整体配色得到更好的平衡。

要得到和谐的中性色,最简单方式是通过调整主色的饱和度和亮度(比如低饱和且高亮度的作为亮的灰色,低饱和且低亮度的作为暗的灰色)。另一个简单的方式是通过使用一些预设的灰色(一个亮灰色,一个暗灰色),然后通过图片的混合模式来生成不同的组合(这里介绍了一种使用Photoshop来操作的教程)。

主次之分
另一个和对比相关的重点是分清主次。无论采取的配色方案是那种,都应该避免采用过于饱和的颜色。因为饱和色通常以为着强调,如果有超过一个的高饱和色,他们就会互相干扰。就好像我们经常说的,强调一切恰好意味着什么都没有强调。通过饱和度和明度的调整(另外在一些场景下还可以设置透明通道)则可以着重以一种颜色为主色,而其他颜色的存在是为了衬托。
一个简单的法则是,在熟练运用颜色之前,尽量将色彩控制在2个以内。比如我们在互补色配色小节讨论的蓝黄配色方案中,如果以蓝色作为基调(主色),黄色为高亮色,我们可以搭配一些中性的灰色来体现一些差异即可形成一个有5种颜色的调色板。

同样的方法,加入中性的灰色之后,我们将红绿配色调配成:

总结
本文讨论了数种最常见的配色方案,从单色到三色的组合,如何通过调整饱和度/明度等来中和多种色彩间潜在的竞争,如何通过调整颜色的主次来达成平衡,以及如何应用这些方案来定义自己项目所需的配色。最后,我们列举了一些安全用色(如何保险的使用颜色)所需的技术细节。
通过使用这些技术,结合之前的色彩基础理论,以及不断的练习,我们就可以比较容易且安全的选出高效且和谐的配色方案。
P.S. 这篇文章是对我在最近一段时间学习设计理论,特别是关于色彩的使用的一个回顾。事实上早在《三周三页面》的后期,我就开始仔细学习色彩理论,后来也偶尔会看一些资料(诸如色彩心理学之类)。但是直到几个月前,我在学习udemy上的一个设计课程的时候,突然将很多关于色彩的理论和实践都连接了起来,那是一种特别有趣的体验。就好像乔布斯有一次在演讲里提到的,你无法在事先看到这些知识的联系,直到某一刻,忽然你就将所有珠子串起来,形成了一条项链。希望这篇文章可以成为某些人那个的触发器。
P.P.S. 其实这本来是一篇文章,但是囿于篇幅,又不忍心删节,所以就拆分成上下两篇。另外,邮件的长度好像也有限制,但是拆分后可以好一些。